WARNING: This is a long one. Enter if you dare.
In the XPages Slack chat, which is free for anyone to join, hint hint. Whenever I see people working together to solve an interesting problem I always try and suggest that someone blog it so the content and solution they’ve worked though gets a bigger audience. I’ll publish it myself if the person doesn’t have a blog. I don’t think I’m always successful but I try. Anyway today is my turn to try and lead by example. I was typing up a long response to an email and thought – F this… I’ll just blog this for everyone.
Below is an email I got from a NotesIn9 Viewer (and friend) who is having some questions related to episode 182. In that episode I tried to just do a quick take on how to do CRUD (Create, Read, Update, Delete) operations using Java and XPages. I think one of the points of confusion was that I was more focused on the Java bits, and didn’t do a great job at hooking into the actual pageController for the “Project” XPage. I didn’t want to use Jesse Gallagher’s awesome Frostillicus framework and have that dependency. I ended up using a manual managed bean when I should have used Object Data Source. I simply never thought of using Object Data for a page controller until I think it was Paul Withers that mentioned it in the Slack Chat. doh!
Anyway here’s the last email he sent in this thread…
I never did figure out why faces-config was empty whenever I created a new database, but since I’m able to manually create the XML file, I got over it.
I must admit to being confused about how you did the data sources for NotesIn9-182. I see from what you wrote above that I can handle this by either importing Jesse’s framework or by using Object Data. But you indirectly also said that’s not how you did it for NotesIn9-182.
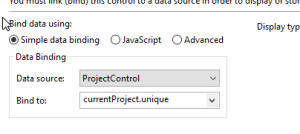
I’m looking at the Project XPage. The XPage doesn’t have a Data Source but computedField1 gets its value via Simple data binding with Data source set to “ProjectControl” and Bind to set to “currentProject.unique.
So how DID you set the value for computedField1? I guess it really doesn’t matter since I need to either use Jesse’s or Object Data, but this does make me curious.
And it turns out that creation order of the design elements seems to matter some, but in a Captain Obvious kind of way. For example, controller.project.java requires both controller.base.java and com.notesin9.tracker.Project and com.notesin9.tracker.Task. to be created first (at least in part) because controller.project uses all of them.
So if in the project page, I want to display the name of the person who created the project.
- The name of the project creator is the property “creator” of the class “Project”
- “Project” is imported by the class “project”.
- “currentProject” is an object declared in the class “project”.
- In faces-config or in Object Data, methods and properties in the object “project” are referenced by the Data Source name “ProjectControl”.
- So the value of the computed field that displays the creator used ProjectControl as the data source from which currentProject.creator is retrieved.
- Wow. As dumbed down as this is, this is still a lot.
Time for me to File.Application.New and reduce it to its bare essentials.
Thanks again for your help.
And my response is :
I think I’ve seen the blank faces-config thing before.. not sure… I just now created a new database and went in and all it gave me was :
<?xml version="1.0" encoding="UTF-8"?> <faces-config/>
Is that what you’re seeing? or is it totally blank?
It used to be more like this by default
<faces-config> <!--AUTOGEN-START-BUILDER: Automatically generated by IBM Domino Designer. Do not modify.--> <!--AUTOGEN-END-BUILDER: End of automatically generated section--> </faces-config>
And then you’d add beans like this :
<faces-config> <managed-bean> <managed-bean-name>ProjectControl</managed-bean-name> <managed-bean-class>controller.project</managed-bean-class> <managed-bean-scope>view</managed-bean-scope> </managed-bean> <!--AUTOGEN-START-BUILDER: Automatically generated by IBM Domino Designer. Do not modify.--> <!--AUTOGEN-END-BUILDER: End of automatically generated section--> </faces-config>
interesting…
I might not have full understood the last email. The order does matter when it comes to Java. The order of elements for the other stuff doesn’t really matter. I could link an xpage to a page controller that didn’t yet exist if needed. The XPage wouldn’t care because it doesn’t know about it from designer itself.
Ok… regarding the Project Page….
for every XPage these days I want to have a Java class acting as a “pageController”. This lets me put almost all my logic in a nicely coded class and gets it off the XML of the XPage and all that “CDATA” crap. There are just a lot of benefits to this approach.
In that show I choose to make a viewScoped managed bean in the faces config. I did this because 1. I didn’t want the frostillicus dependency and 2. Stupidly I didn’t think of using object data. Object data would have been better to use for the controller.
Because it’s a managed bean… there doesn’t need to be anything defined in the xpage dataSource… That’s what a managed bean is… you define it at faces-config and now it’s available anywhere in the application whenever you call it. The XPages runtime will create it automatically – which is why managed beans require an empty constructor. It’s not a bad thing to have managed beans… and a great example of needing a managed bean might be for a shopping cart object… something that lives in sessionScope… so it has the longer life.. though technically a you could also manually put a cart object in sessionScope from a page Controller.. retrieve it when you want and get the same results… like everything there’s multiple ways to arrive at the same destination.
So how did computedField1 get it’s value? Let’s look.
Here’s what it looks like in the main “pretty pane” :
The dataSource is the managed bean. Which holds a custom object called “currentProject”. Which has a method to get the unique value.
So this screenshot translates to :
ProjectControl.getCurrentProject().getUnique().
And that would work if using SSJS.
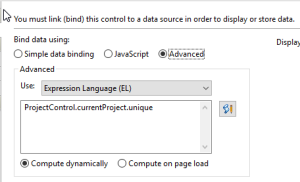
But you can’t type “ProjectControl” into the dropdown. That’s annoying and I’ve mentioned that to IBM recently in fact. So you need to go to the Advanced Tab and choose Expression Language (EL) and just type it in there :
And in the source it will then render as this :
<xp:text escape="true" id="computedField1" value="#{ProjectControl.currentProject.unique}" styleClass="form-control"> </xp:text>
Just a side note – since this value doesn’t change I probably should have set it to Compute on page Load….
Anyway….
Now regarding your bullet lists….
First remember what’s going on here… We’re trying to get to at least some form of “MVC” which is “Model”, “View”, and “Controller”… And honestly I don’t know all the technical purist definitions of this so here’s how I like to think of it when I work.
VIEW: The XPage is to display information to the user. I guess this is the “View” but I’m not sure. It’s responsible the UI and everything you display. BUT ideally it’s NOT responsible for anything that requires “logic”. No heavy lifting. And it doesn’t talk directly to the data itself. No binding to documents or views. (Of course there might be exceptions) All that belongs in the “Controller”. So ideally the XPage only talks to the Controller.
CONTROLLER: The controller is just a java class to hold any logic that the XPage needs and is also the gatekeeper between the xpage and the actual data. Any logic to show or hide content belongs here. All this controller really is, at it’s core, is a viewScoped bean that’s specific to the XPage. This bean could be created manually by adding it to faces-config – like I did in show 182. But that probably isn’t the best way as you don’t want to make a faces-config entry for each bean if you have a ton of pages. So as an alternative you can use Jesse Gallagher’s frostillicus framework – which is lovely – or on the page you can use the Object Data to create the controller Object right on the page.
<xp:this.data> <xe:objectData var="controller" createObject="#{javascript:return new controller.demos();}"></xe:objectData> </xp:this.data>
So in that instance if I have a java class called “controller.demos” the Object data code will create the object and give it a variable called “controller” and I can now reference it anywhere on the page. The variable can be anything of course. Again, all this really seems to be, is a viewScoped managed bean. By default, this object lives during the life of the page it’s created on.
MODEL: The Model, is the means to actually get to the data itself. In the JavaCrud app from show 182 I had a java class for “Project” and “Task”. These classes represent notes documents. These objects get loaded into the pageController as needed. Now I admit it seems confusing to have all these similar names. “project.xsp” for the XPage. “controller.project” for the page controller and “com.notesIn9.tracker.Project” for the model object. yuck! I don’t know a better way really. There’s a little more flexibility using Object Data but Jesse’s framework requires the pageController to be the exact same name as the XPage itself. Note that I always try to use lowercase for the controllers and Uppercase for the Model objects.
So why do all this? as you say “Wow. As dumbed down as this is, this is still a lot.” And you’re right. It is. But it’s so much better in the long run – though I’ll leave that discussion for a future post or show. This is long enough now. haha
Hopefully that helps clear things up. If not let me know.
Dave